We’re excited to announce a great new feature that will improve collaboration when we’re designing and building new websites for clients. Introducing our new ‘feedback widget’!
The ‘feedback widget’ is a piece of software developed by a company called ‘userback’. It enables clients to collaborate and provide realtime feedback on the precise webpage and element that you want your designer to amend.
How does it work.
When we’ve launched your development website on one of our staging domains. We will provide you with a unique strings of text to add to the URL you are viewing. eg: ubwc=DAZa2Jh2rSKbUY3dRrHC4762-6471
You simply append this string of text to any page where you want to add comments. For example if you want to provide feedback on your about us page eg: https://www.yourdevwebsite.com/about/ . You’d append the string of text we supply you in the address bar of the website. https://www.yourdevwebsite.com/about/?ubwc=DAZa2Jh2rSKbUY3dRrHC4762-6471
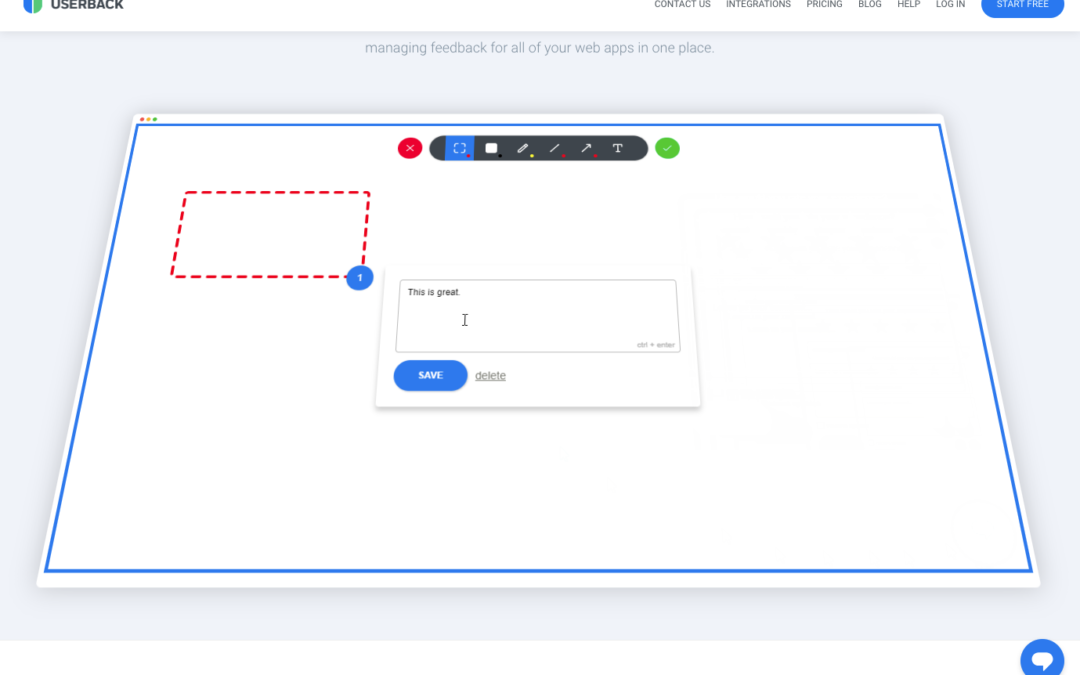
Once you’ve added the text, click the return key (to reload the page) and you’ll see a blue speech bubble appear in the bottom left of the screen. Click that and you’ll be presented with the option to draw on the screen, provide general feedback or to contact us.
Simply annotate on the screen, highlight areas that you want amended and add comments. Make multiple comments per page and click the green arrow when you’re ready to submit all of your comments. Add a final not and click send when you’re done, and we’ll receive the feedback you’ve provided clearly highlighted and in situ on the page.
Once you’ve clicked send, you can move to another page and then add the unique code to the end of the page url and then repeat. Just be sure to add your final comments and click send when you’re done.