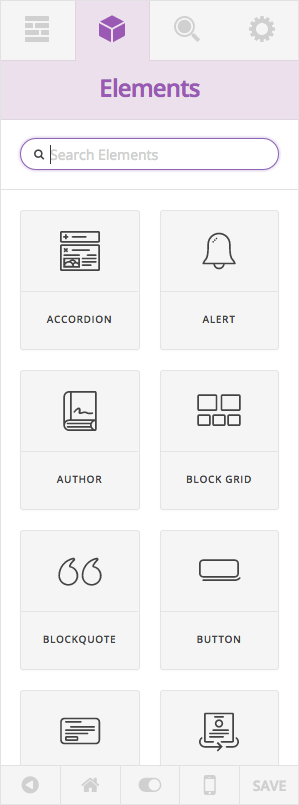
Elements are the true core of Cornerstone because without them there wouldn’t be anything to create with! The Elements pane itself is pretty straightforward as it is simply a visual library of the elements included in Cornerstone to work with:

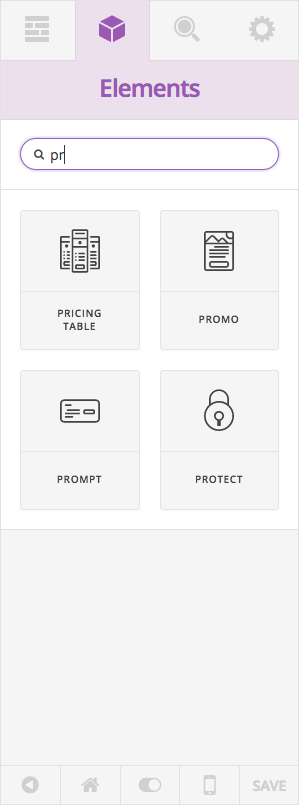
You can either scroll through the library to find the element that you want to use, or we have an even quicker search input at the top of the library that you can use to narrow down the elements you want. This input is focused whenever you switch to the Elements pane and as you type your list will be further narrowed down:

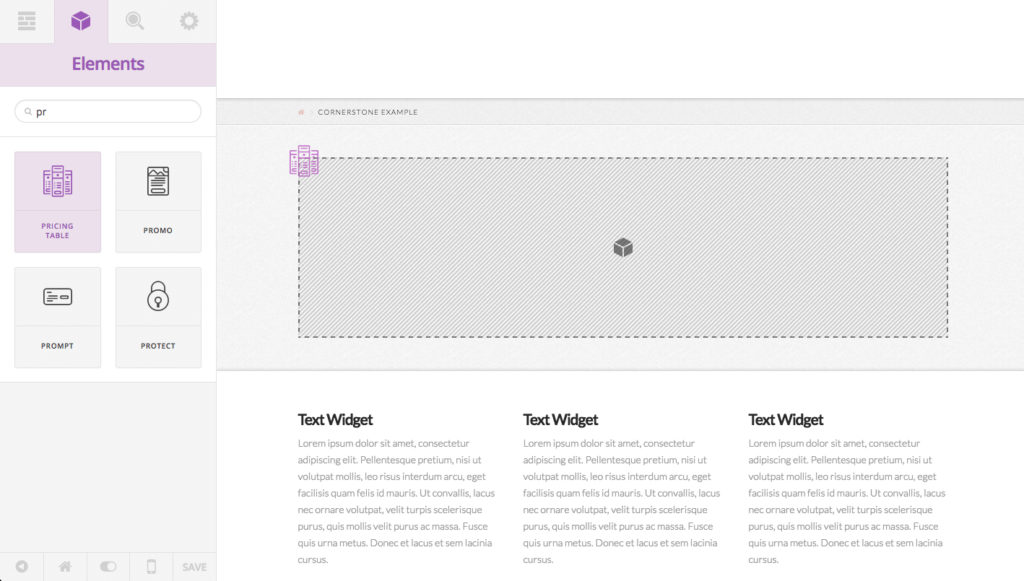
Once you have located the element you want to output on your page, simple drag it into a droppable area in the preview area. As your element enters the droppable area, the background will display a stripped pattern signifying that it is ready to receive the element. If you do not see this pattern, then your element will not be output as it did not make it all the way to a proper droppable area:

Once the element has been output to the page, you can then click on it to inspect it and begin customising it to suit your needs. All of these actions will be covered in a separate article pertaining to the Inspector in Cornerstone.