How Can We Help?
If your slider’s Layer content is not positioned or sized correctly, this can be fixed with a few settings adjustments.
Useful for Text, Buttons & Shapes.
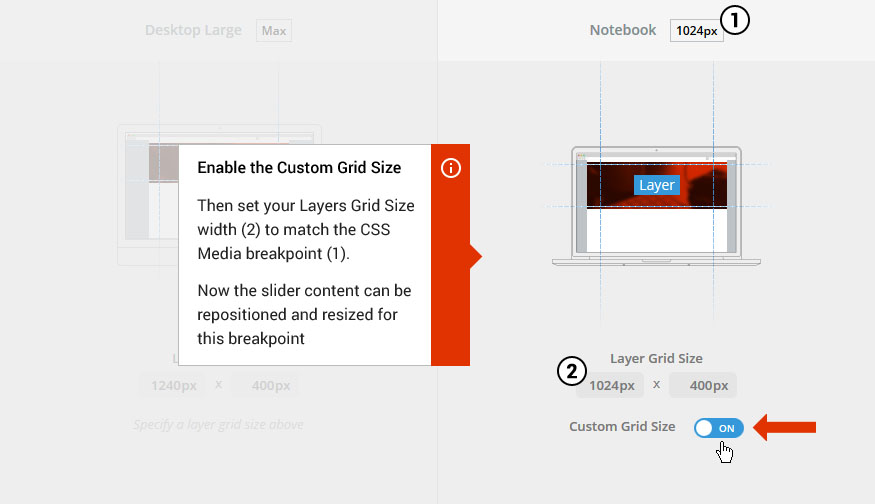
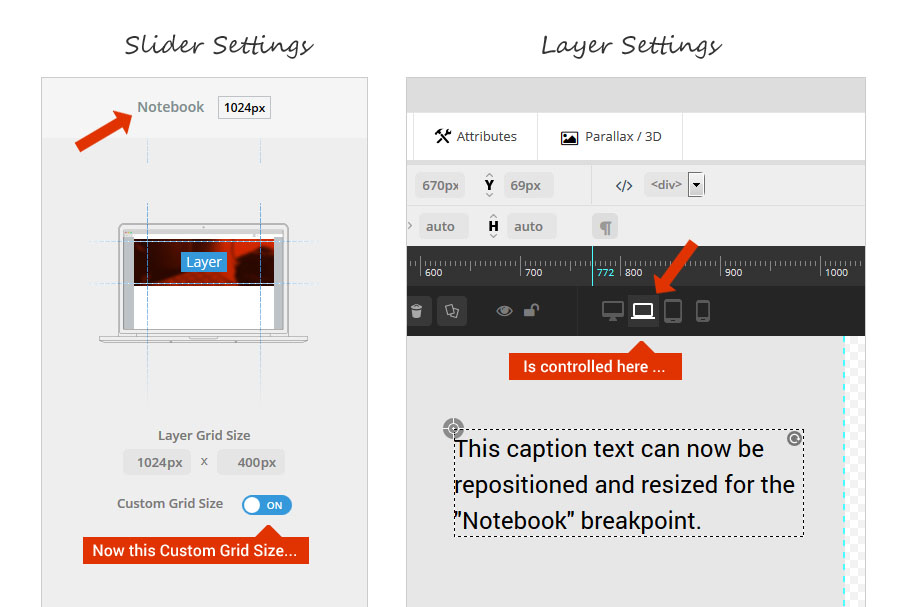
Enable “Custom Grid Sizes” to create CSS Media Queries for your slider.
Custom Grid Size: OFF = The slider and all its content will simply scale (i.e. “zoom”) in and out when the browser window is resized.
Custom Grid Size: ON = Creates CSS Media Queries, which allow you to re-position/resize your content for that particular breakpoint.


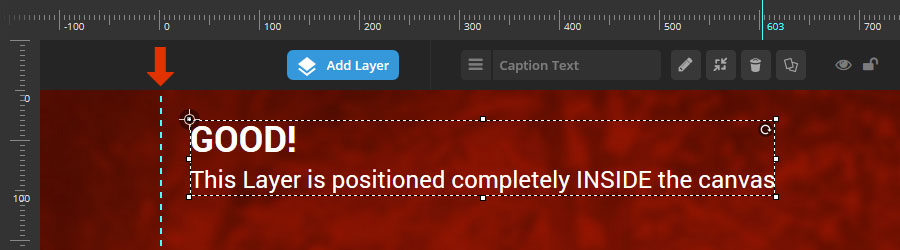
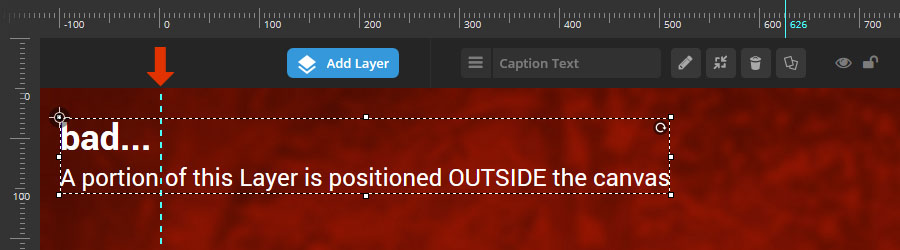
Make sure your content is always placed INSIDE the Layers Grid canvas


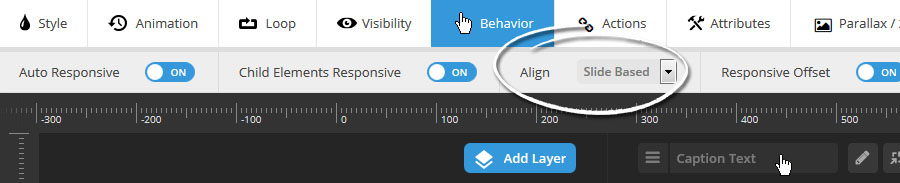
Adjust the responsive alignment
GRID based = The content will always be confined to the Layers Grid area.
SLIDE based = The content will be positioned based on the entire size of the slider.

Not sure which option to use?
Test both options on the front-end of your site to help make your decision