How to add, configure and customize the Divi testimonials module.

Testimonials are a great way to encourage trust from your visitors. Using the Divi testimonial module, you can quickly add testimonials to your join & sales pages. testimonials are usually compelling quotes from your customers. Each testimonial has a quote, the name of it’s author, and a link to their website (which is optional). These are great when used in conjunction with the pricing tables module on sales pages.
How to add a testimonial module to your page
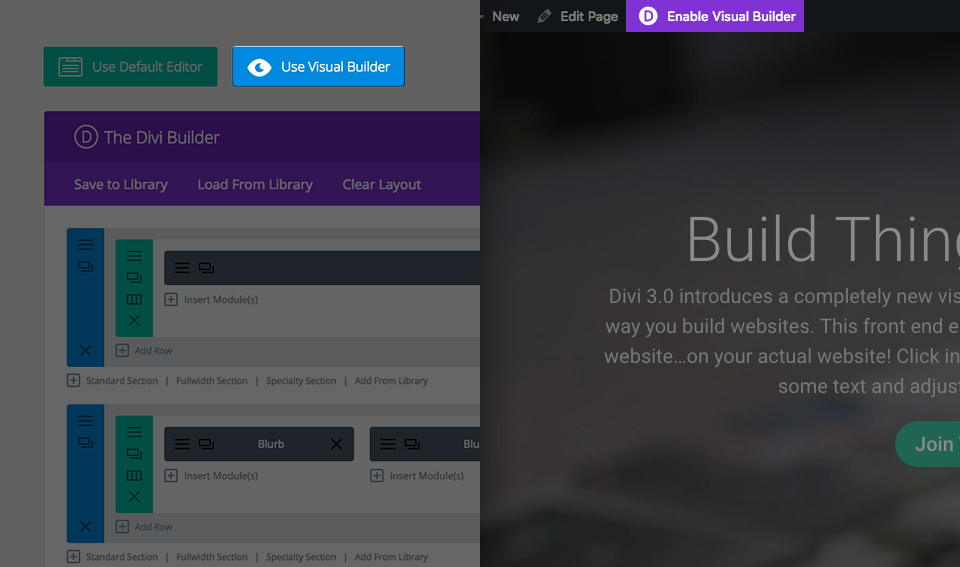
Before you can add a testimonial module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Enable Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

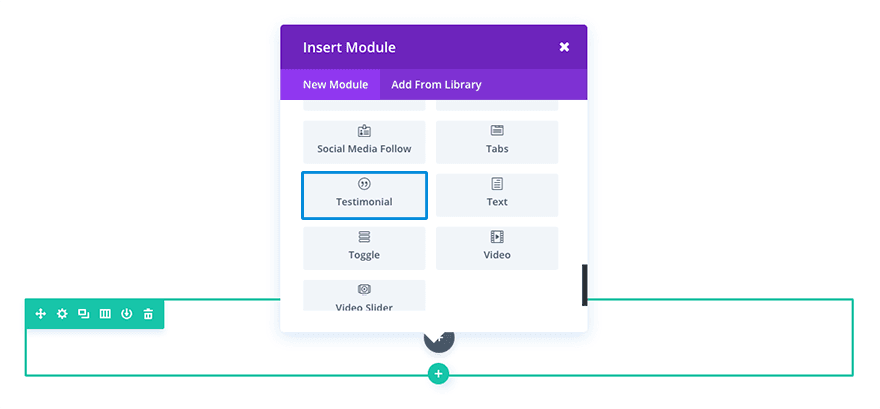
Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first.

Locate the testimonial module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type “testimonial” and then hit enter to automatically find and add the testimonial module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.